前几篇文章中,我们讨论了如何通过流水线实现项目的编译、上传、打包、部署等操作,今天我们来实现一套完整的流程,把之前碎片化的知识点给串起来。
本次我们使用一个ASP.NET Core的WebApi项目来进行项目的演示,后面也会写java和golang的。
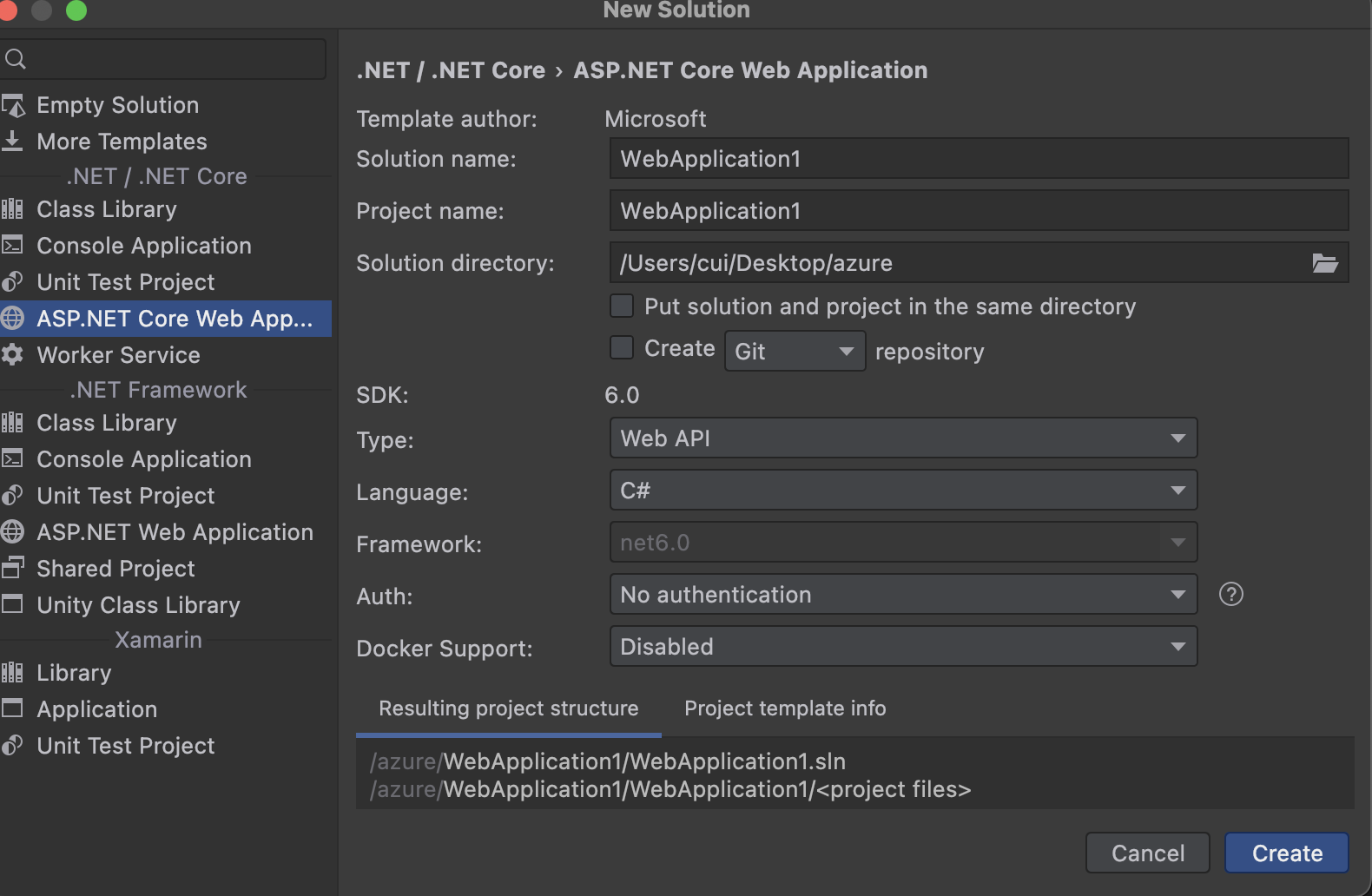
首先我们先创建一个ASP.NET Core WebAPI的模板项目,使用IDE创建就可以,我用的是jb全家桶的rider.

创建完成之后,我们稍微对项目做一点点修改,主要修改的内容为:关闭HTTP重定向,关闭鉴权,更改启动端口为5001.
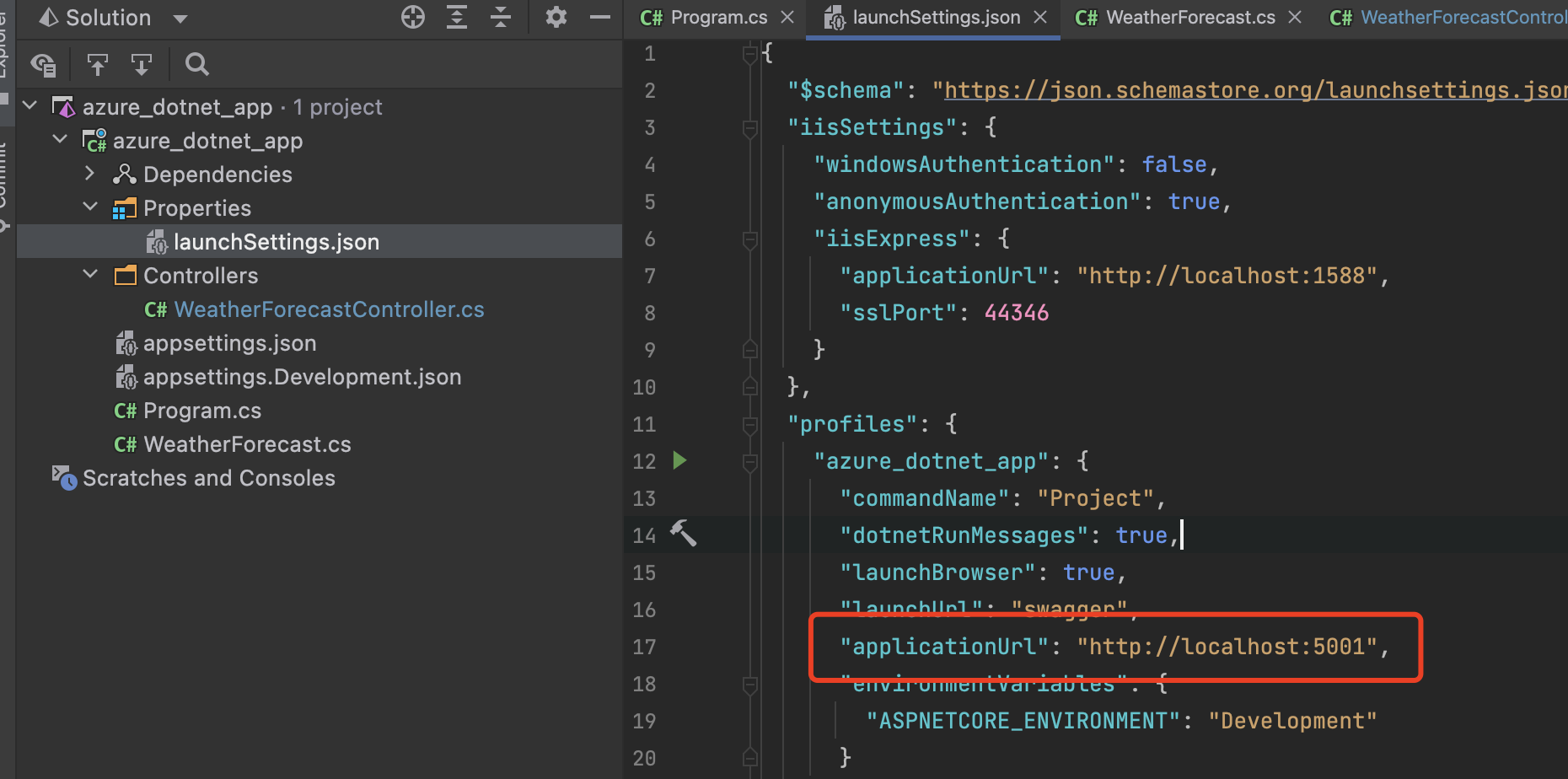
在Program.cs中删除 HTTP重定向,鉴权的代码,在luanchsetting.json中更改启动端口为5000,注意这里改的只是你本地debug时候的端口和编译后部署时的不是一个配置。

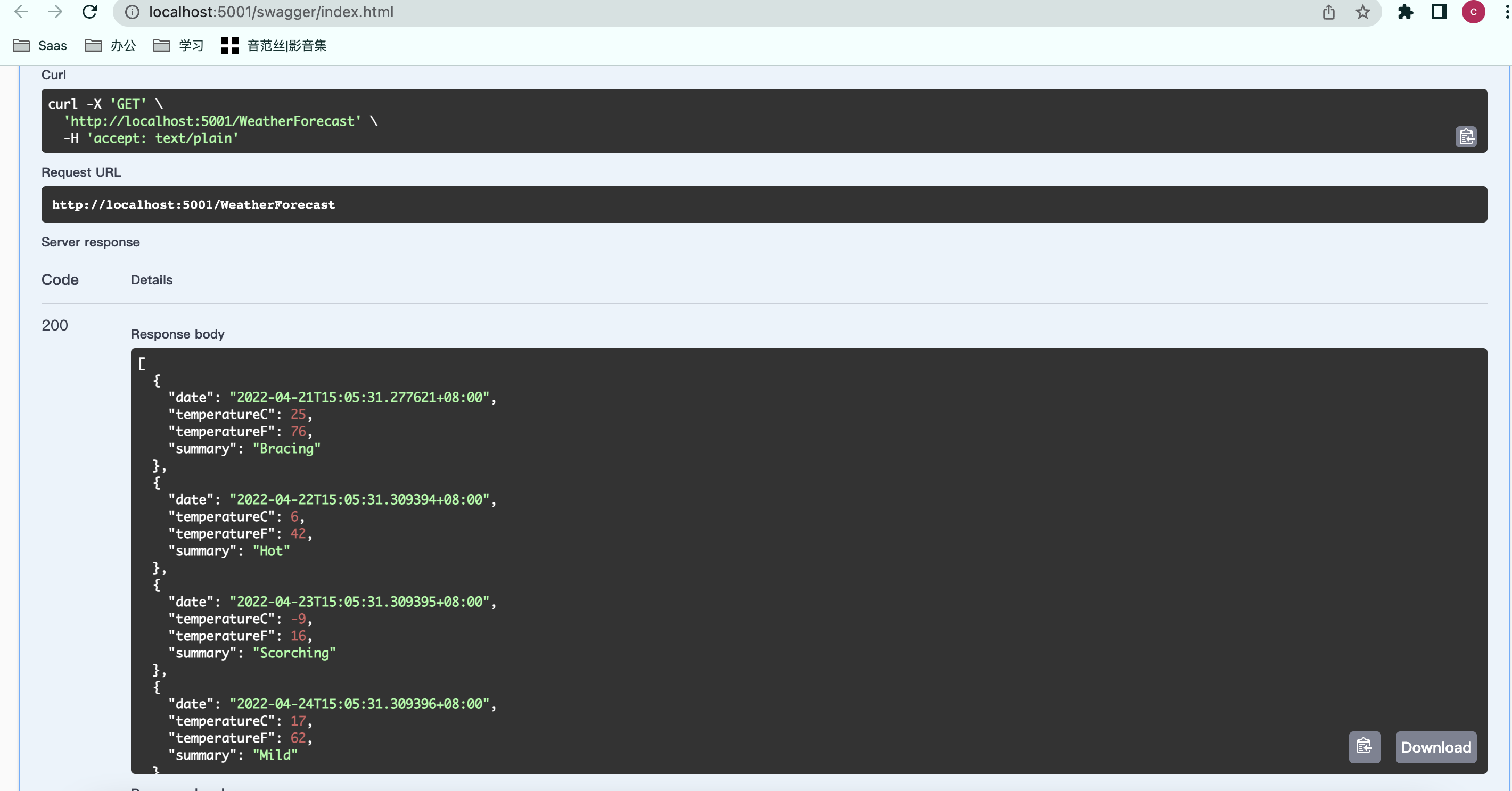
这些搞好之后,启动项目,会自动弹开swagger的页面,我们访问一下里面的模板接口,可以看到返回了一个标准的json数据结构。

这些都准备好之后,我们把我们的代码推送到仓库里去,创建仓库的步骤不在赘述,我在系列文章的第一篇里已经做了介绍:《Azure DevOps (一) 托管自己的Git仓库》
代码推送好之后,我们开始创建编译流水线来编译我们的webapi代码。
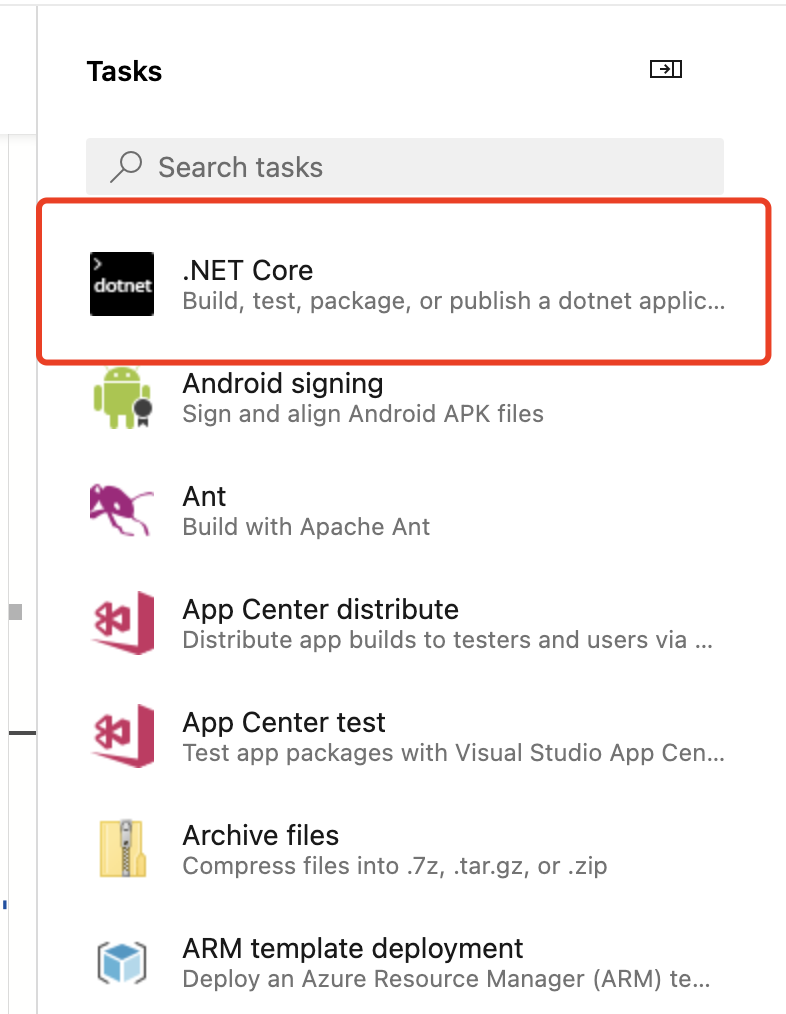
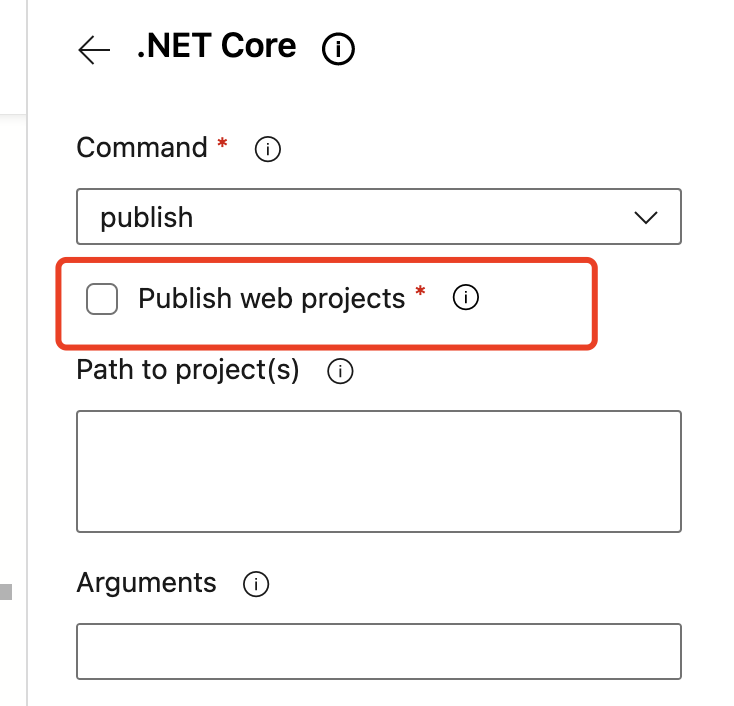
点击流水线,创建流水线之后右侧第一个选项就是.NET Core。毕竟是微软的亲儿子,地位都不一样,点击添加之后,我们可以看到有很多的选项
来执行不同的阶段,我们本次的目标是部署项目,所以我们使用publish来执行。

添加的时候这里要注意下把web project的勾给取消掉,打这个勾是默认编译mvc项目的他会去找你的wwwroot文件和webconfig

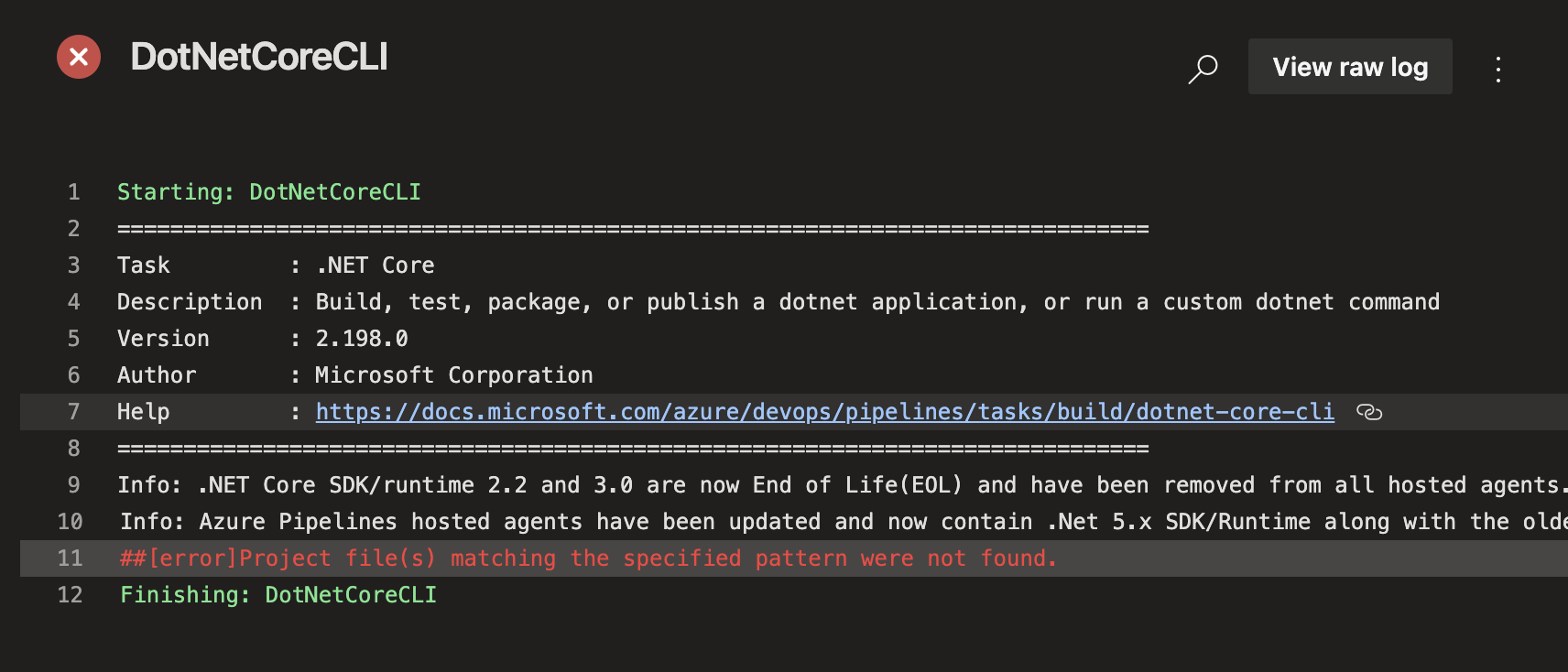
勾选完之后我们执行一下编译,然后就发现了一个天大的雷,身为微软的亲儿子,这个.NET Core的编译插件居然TM的不支持.NET 6,是的,你没听错,我都怀疑这爹不是亲的。(╯‵□′)╯︵┻━┻

既然出了这档子事儿,我们也只能自己想办法了,我选择的是自己下载.NET6的SDK,自己编译。
我们打开.net core的官网,选择linux安装.net core sdk 网站地址:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-ubuntu#2110-
因为我们流水线的运行环境是乌班图,所以我装的是乌班图的。
安装命令如下:
wget https://packages.microsoft.com/config/ubuntu/21.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y dotnet-sdk-6.0
然后我们在执行一下编译命令 dotnet publish
最后我们整理一下azure的流水线脚本,因为没有插件可用,所以这次的脚本需要我们自己纯手打,我们在script节点中加入sdk安装命令,然后创建第二个scprit节点用来进行项目的编译
当然全部写在一个里面也没有什么问题,但是还是建议分开,看着清爽。
脚本如下:
# Starter pipeline # Start with a minimal pipeline that you can customize to build and deploy your code. # Add steps that build, run tests, deploy, and more: # https://aka.ms/yaml trigger:- main pool: vmImage: ubuntu-latest steps:- script: echo Hello, world! displayName:'Run a one-line script' - script: | echo Add other tasks to build, test, and deploy your project. echo See https://aka.ms/yaml wget https://packages.microsoft.com/config/ubuntu/21.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y dotnet-sdk-6.0 displayName:'Run a multi-line script' - script: cd/home/vsts/work/1/s; dotnet publish; cd/home/vsts/work/1/s/azure_dotnet_app/bin/Debug/net6.0/publish/; ls displayName:"publish dotnet"
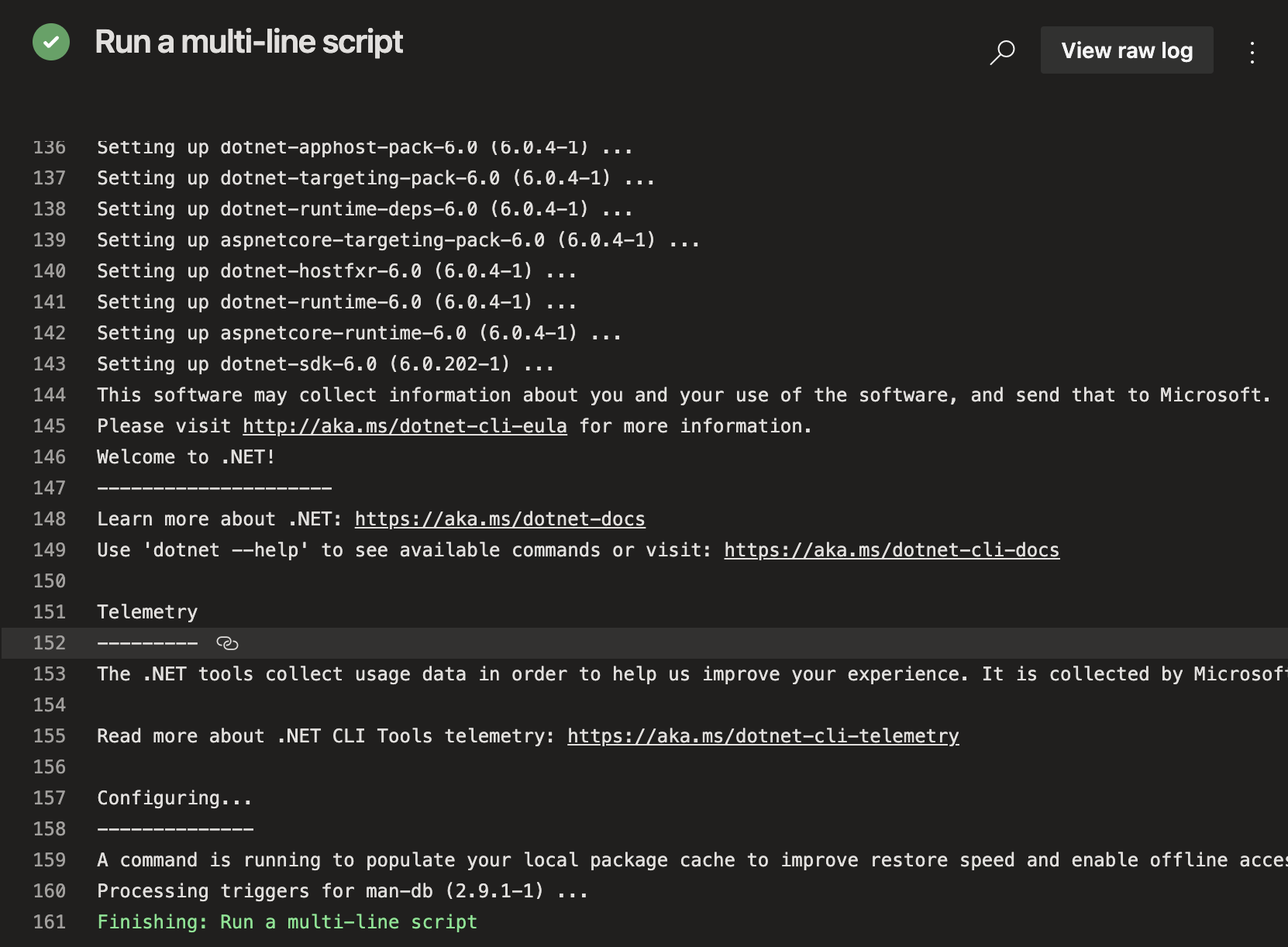
然后我们运行一下看看效果,可以看到成功的安装了SDK6

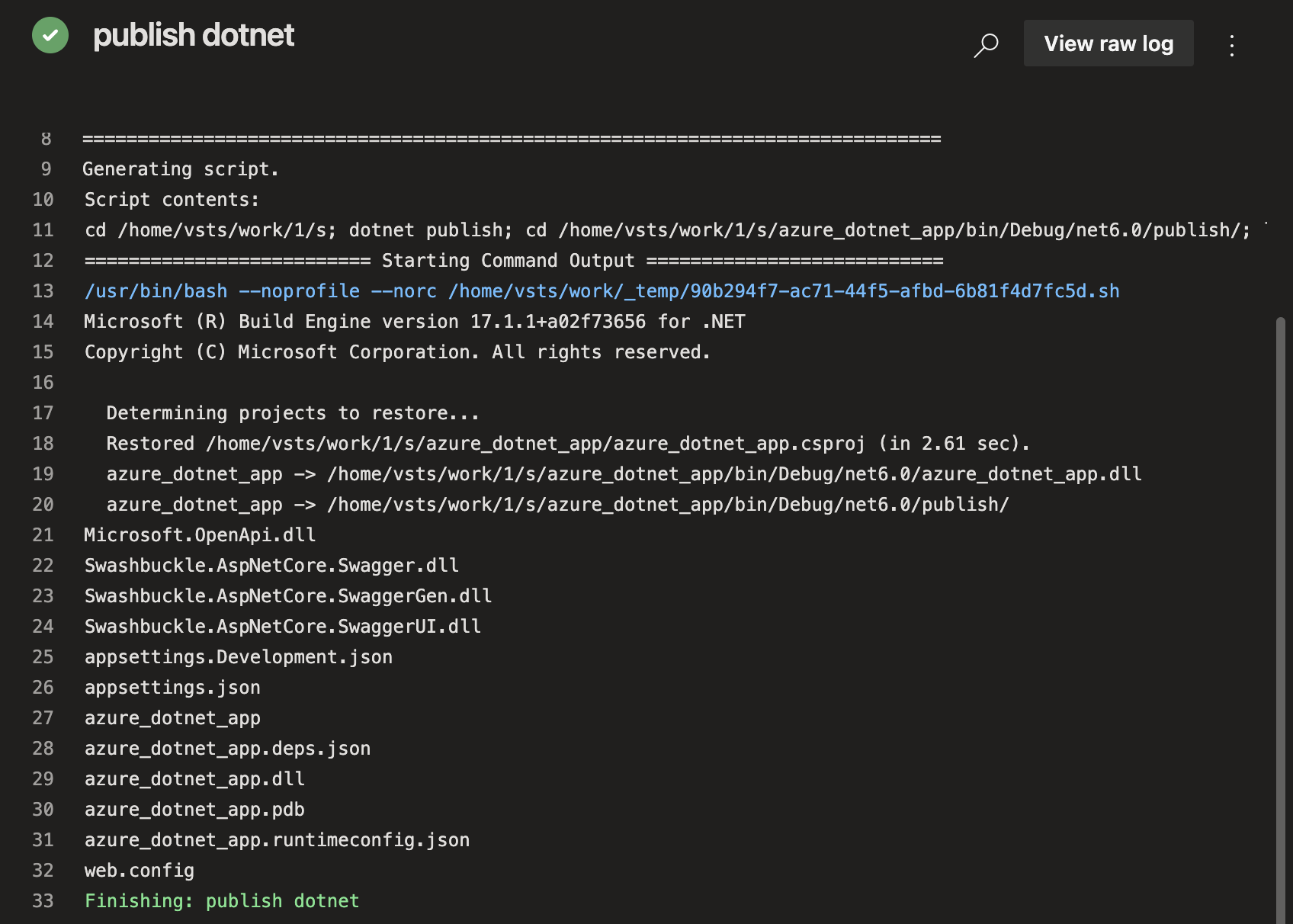
然后执行dotnet publish,这次成功完成了编译

编译完之后,我们需要添加一下制品上传步骤,和我们之前的文章中一样,我们需要把制品上传到流水线的仓库上去方便后面使用。
编辑流水线,添加制品上传,目录选择我们的publish的目标目录,最后完成的流水线脚本如下:
# Starter pipeline # Start with a minimal pipeline that you can customize to build and deploy your code. # Add steps that build, run tests, deploy, and more: # https://aka.ms/yaml trigger:- main pool: vmImage: ubuntu-latest steps:- script: echo Hello, world! displayName:'Run a one-line script' - script: | echo Add other tasks to build, test, and deploy your project. echo See https://aka.ms/yaml wget https://packages.microsoft.com/config/ubuntu/21.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y dotnet-sdk-6.0 displayName:'Run a multi-line script' - script: cd/home/vsts/work/1/s; dotnet publish; cd/home/vsts/work/1/s/azure_dotnet_app/bin/Debug/net6.0/publish/; ls displayName:"publish dotnet" - task: PublishBuildArtifacts@1 inputs: PathtoPublish:'/home/vsts/work/1/s/azure_dotnet_app/bin/Debug/net6.0/publish/' ArtifactName:'dotnet_app' publishLocation:'Container'
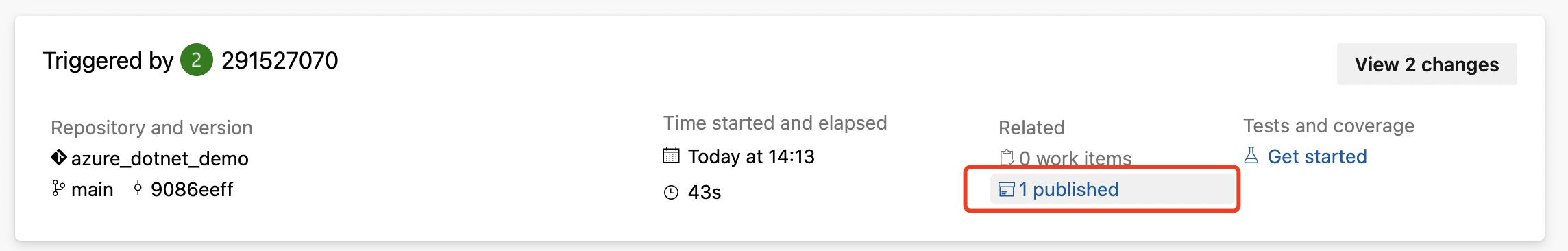
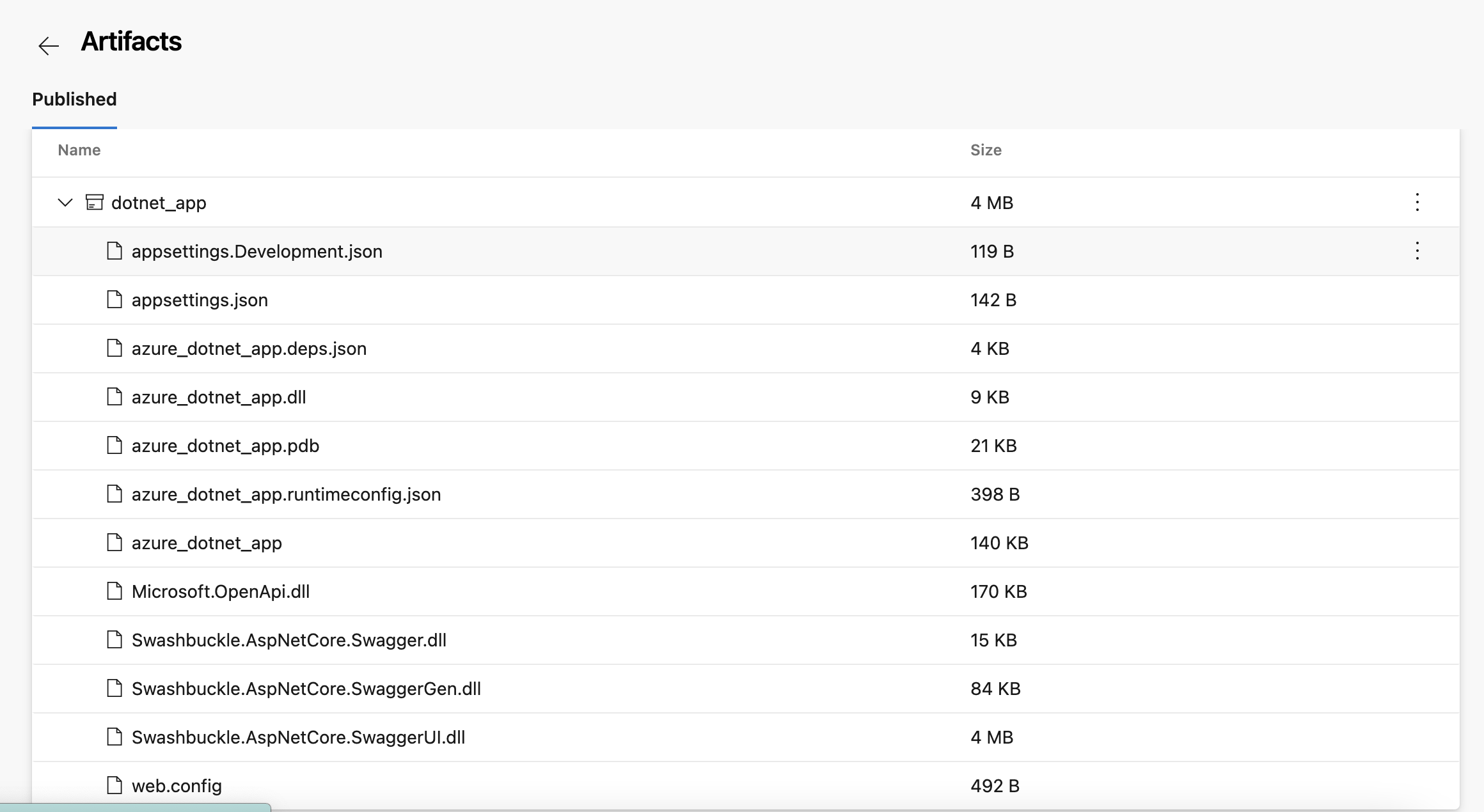
完成之后运行流水线,我们就可以在流水线的运行脚本结果中看到我们的流水线制品


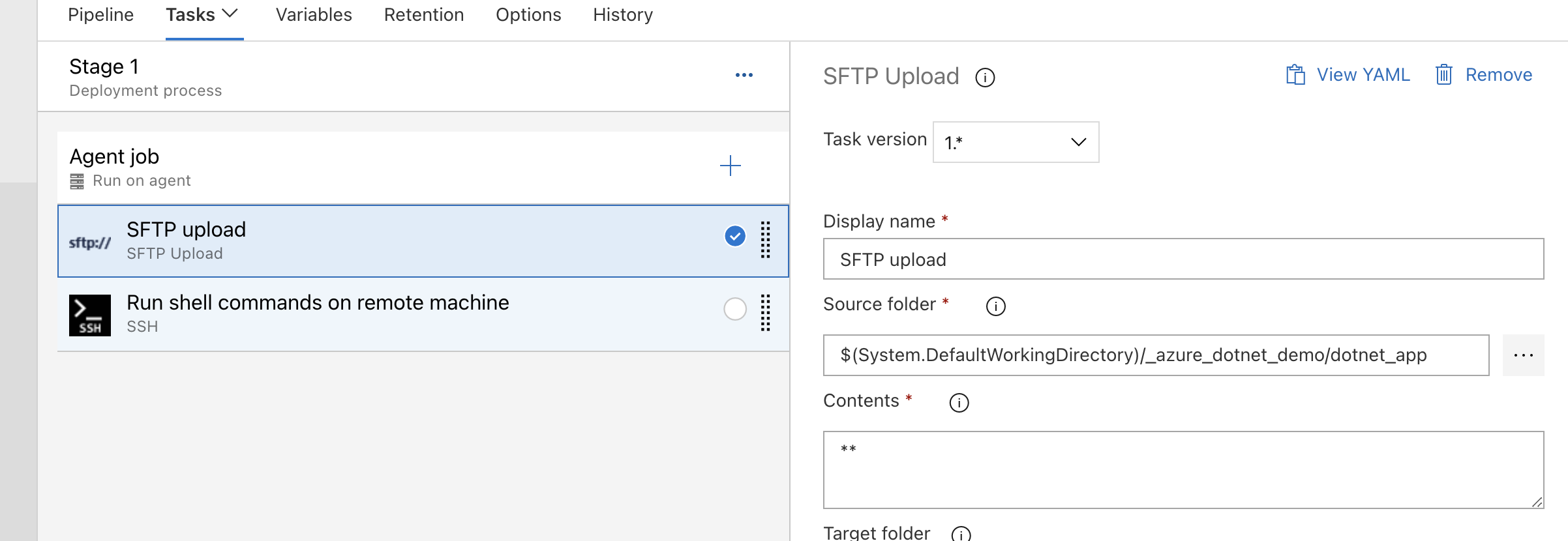
然后接下来,我们去创建发布流水线,发布流水线的内容非常简单,前几篇的文章中我们使用的是FTP,后来我发现SFTP更好用,所以这里我们用SFTP

然后我们去准备一下服务器的环境,在服务器上安装一下sdk和nginx,顺道配置一下守护进程,代码如下:
centos安装sdk:
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm sudo yum install dotnet-sdk-6.0
安装nginx
yum install nginx systemctl restart nginx 配置守护进程
[Unit] Description=Example .NET Web API App running on Ubuntu [Service] WorkingDirectory=/home/dotnet_app ExecStart=/usr/bin/dotnet /home/dotnet_app/azure_dotnet_app.dll Restart=always # Restart service after10 secondsif the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentifier=dotnet-example User=root Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
配置反向代理:
server { listen80; listen [::]:80; server_name _; root/usr/share/nginx/html; location/ { proxy_pass http://localhost:5000; proxy_http_version1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } # Load configuration filesfor thedefault server block. include/etc/nginx/default.d/*.conf;
启动守护进程:
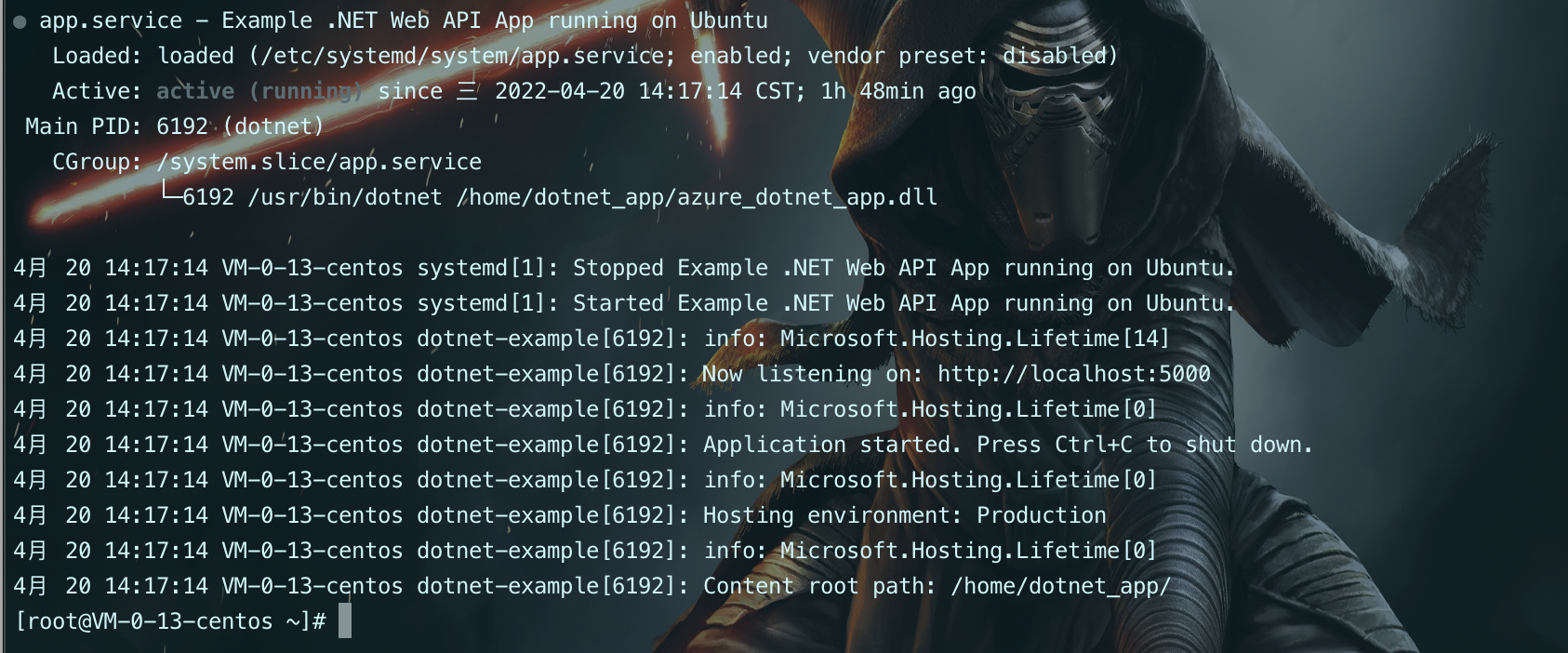
systemctl enable app systemctl start app systemctl status app 查看服务状态,服务正常运行。

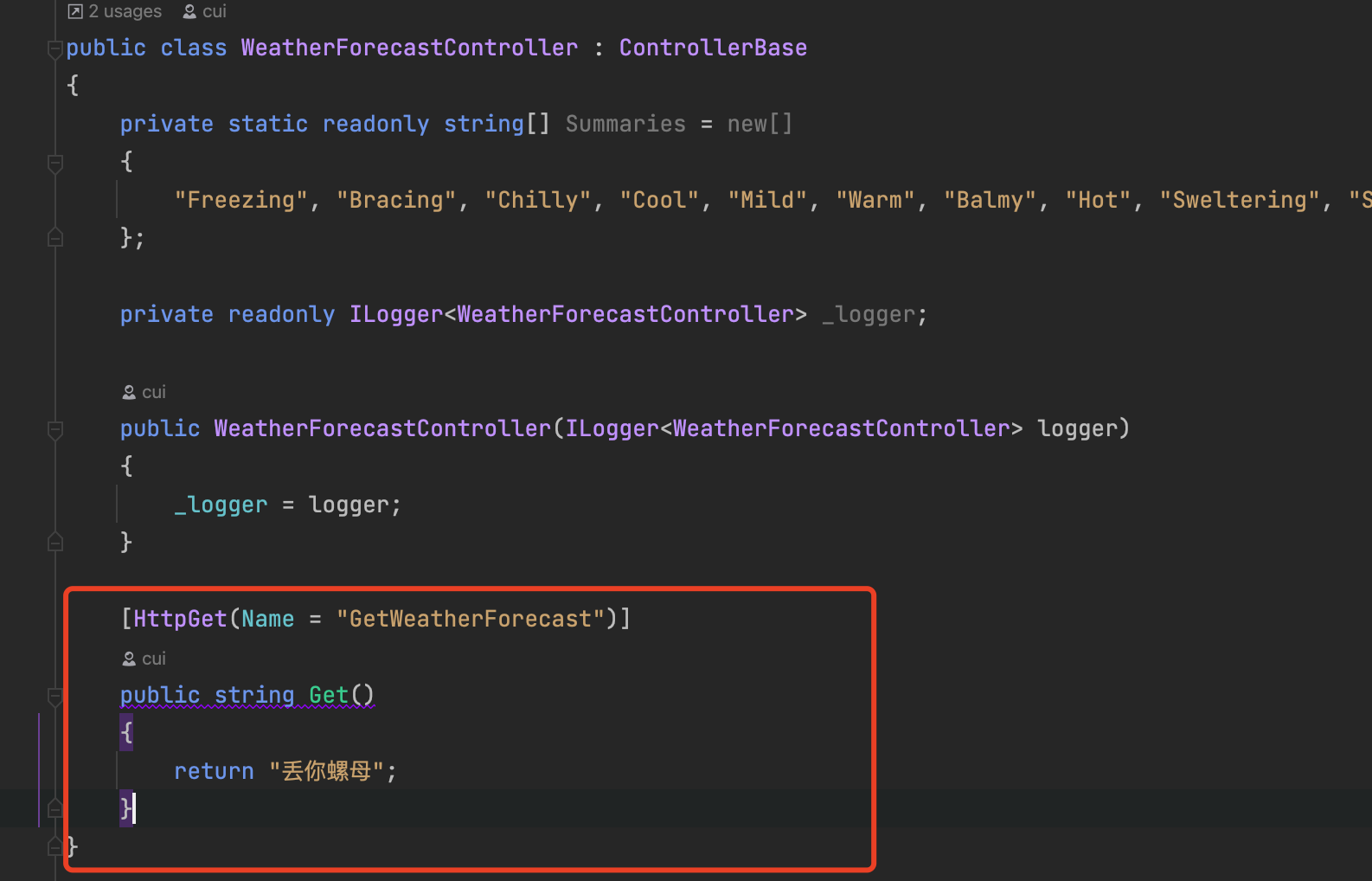
然后,我们更改一下项目的源代码,返回一句祖传问候

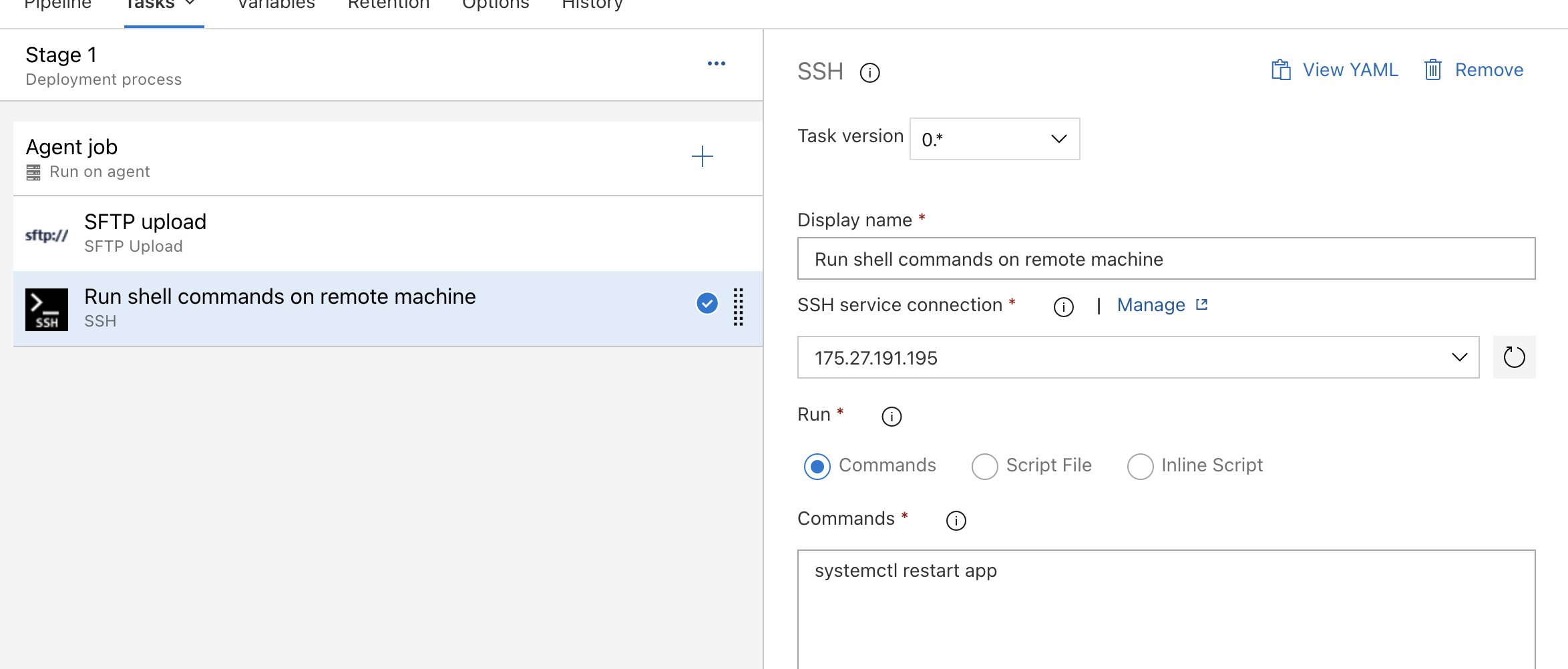
然后在流水线中添加脚本命令:systemctl restart app

最后我们重新运行一下流水线,等待流水线运行完后,我们访问一下接口地址

成功输出祖传问候,第一个ASP.NET Core的流水线创建成功,完结撒花。
文章虽短,但是写这篇文章用了三个小时才完成,踩了一堆的坑,大家在调试过程中需要多多注意。
热门文章
12月7日更新21.8M/S,2024年最新高速Clash/SSR/Shadowrocket/V2ray订阅链接免费节点订阅
这一次的节点更新覆盖了美国、香港、欧洲、日本、新加坡、加拿大、韩国等地区,最高速度可达21.8 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
取消动物防疫收费通知范文(取消动物防疫收费通知范文怎么写)
摘要: 本篇文章给大家谈谈取消动物防疫收费通知范文,以及取消动物防疫收费通知范文怎么写对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、幼儿园寒假作业收费通知怎么..
动物医院申请条件及流程表图片模板下载(动物医院办理条件)
摘要: 本篇文章给大家谈谈动物医院申请条件及流程表图片模板下载,以及动物医院办理条件对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、开宠物医院需要什么证件...
重庆猫领养(重庆猫网领养)
摘要: 今天给各位分享重庆猫领养的知识,其中也会对重庆猫网领养进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、重庆江津区猫领养中心地址...
去宠物店给猫咪驱虫一次多少钱(去宠物店给猫咪驱虫多少钱?)
摘要: 今天给各位分享去宠物店给猫咪驱虫一次多少钱的知识,其中也会对去宠物店给猫咪驱虫多少钱?进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、去宠.
动物生物疫苗工资 动物生物疫苗工资高吗
摘要: 大家好,今天小编关注到一个比较有意思的话题,就是关于动物生物疫苗工资的问题,于是小编就整理了4个相关介绍动物生物疫苗工资的解答,让我们一起看看吧。牧原兽医待遇怎么样?万泰生物待遇怎
2月18日更新19.2M/S,2025年最新高速V2ray/Shadowrocket/Clash/SSR订阅链接免费节点地址分享
这一次的节点更新覆盖了韩国、香港、美国、日本、加拿大、欧洲、新加坡等地区,最高速度可达19.2 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
广州卖狗市场(广州卖狗狗批发市场)
摘要: 今天给各位分享广州卖狗市场的知识,其中也会对广州卖狗狗批发市场进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、广州宠物市场在哪里?想买只串.
12月23日更新21.1M/S,2024年最新高速Shadowrocket/SSR/V2ray/Clash订阅链接免费节点地址分享
这一次的节点更新覆盖了新加坡、加拿大、香港、美国、欧洲、日本、韩国等地区,最高速度可达21.1 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
vue axios请求分页器
<template> <div> <el-pagination background layout="total, prev, pager, n