首先贴上vant官网教程https://youzan.github.io/vant/#/zh-CN/quickstart
下面是我的代码以及问题,采用的是官网中第一种推荐使用的按需引入组件方法
1、cmd 进入到工程目录下 执行npm i vant -S

2、安装插件babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
执行npm i babel-plugin-import -D

3、在.babelrc中配置

贴出代码,可直接复制
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime",["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ], "env": { "test": { "presets": ["env","stage-2"], "plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"] } } }5、引入组件,这里以button组件为例
在main.js文件中添加
import {Button} from 'vant' Vue.use(Button).vue文件中
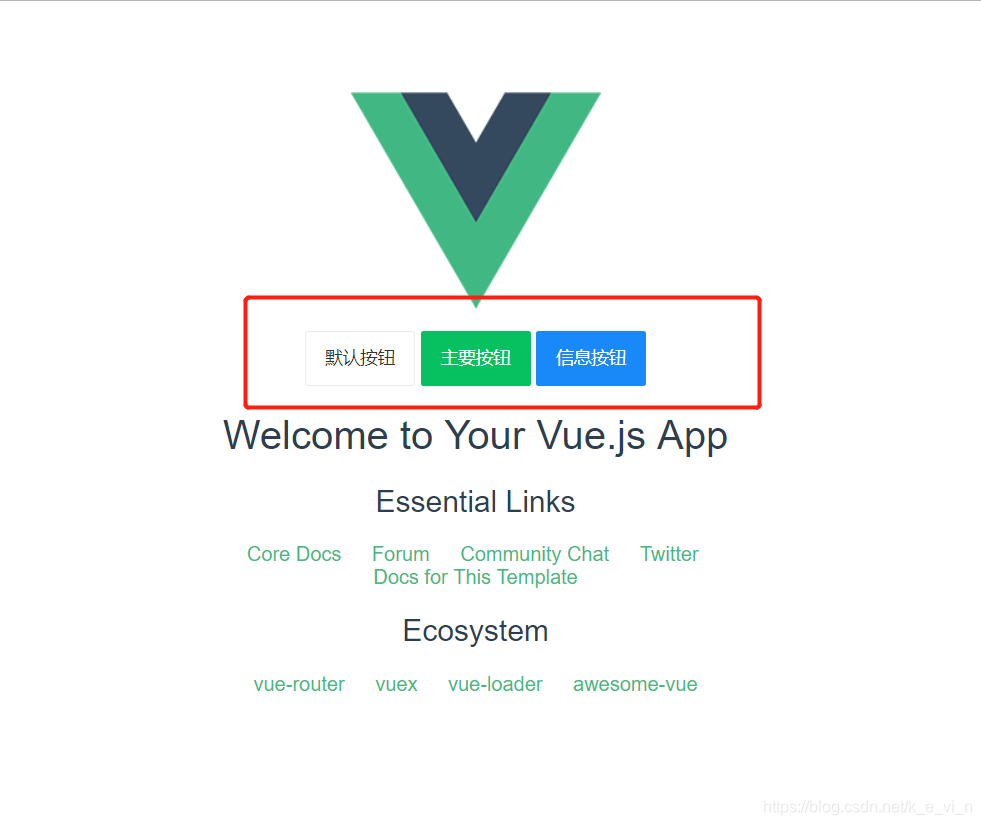
<van-button type="default">默认</van-button> <van-button type="primary">主要</van-button> <van-button type="info">信息</van-button>运行项目 npm run dev 即可看到效果

这样的引入方法可能使代码量增多,毕竟用到的插件都需要在mainjs里引入一遍,但是可以减少代码包体积。想要代码更简洁可以一次性导入所有组件,在main.js中直接引入
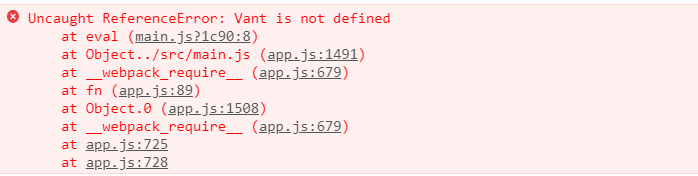
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);但注意在安装过第2步中的插件后,这样写会报错Vant is not defined

需要卸载插件 npm uninstall babel-plugin-import -S
下面是在网上查教程误打误撞试出来的一种引入方法,就是在各自组件上引用各自需要的组件,不过细想没有太大的好处,反而增加了代码量还不便于维护,估计这也是官网没有提及的原因吧,贴出来也算是自己没有白费时间
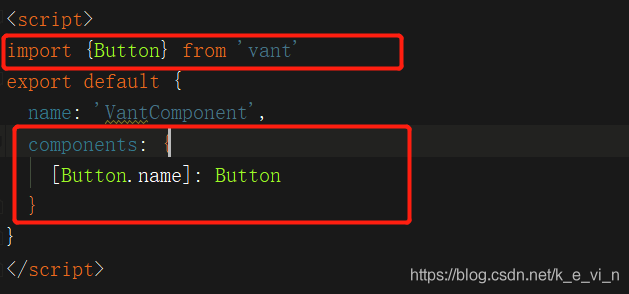
<template> <div> <van-button type="default">默认</van-button> <van-button type="primary">主要</van-button> <van-button type="info">信息</van-button> <van-button type="warning">警告</van-button> <van-button type="danger">危险</van-button> </div> </template> <script> import {Button} from 'vant' export default { name: 'VantComponent', components: { [Button.name]: Button } } </script> <style scoped> </style>注意两处

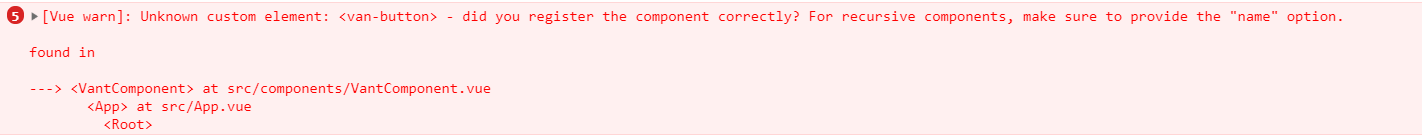
在实验过程中遇到了这样一个问题

一开始以为是引用方法有问题还费了好长时间,在仔细查看代码的时候发现是上图中components 写成了comments,在这也给自己提个醒,遇到问题了在思考更深层次的原因之前要先好好检查一下代码的拼写。
热门文章
宠物粮食排名前十名品牌有哪些(宠物粮品牌大全)
摘要: 本篇文章给大家谈谈宠物粮食排名前十名品牌有哪些,以及宠物粮品牌大全对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、小型犬狗粮排名前十品牌...
人用注射器和兽用注射器有什么区别(医用注射器和兽用注射器有什么区别)
摘要: 本篇文章给大家谈谈人用注射器和兽用注射器有什么区别,以及医用注射器和兽用注射器有什么区别对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、刚买的兽医用的注..
兽用活疫苗和死疫苗的保存方法(兽用活疫苗和死疫苗的保存方法区别)
摘要: 本篇文章给大家谈谈兽用活疫苗和死疫苗的保存方法,以及兽用活疫苗和死疫苗的保存方法区别对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、兽药疫苗能放冰箱吗...
1月25日更新22.5M/S,2025年最新高速SSR/Shadowrocket/Clash/V2ray订阅链接免费节点地址分享
这一次的节点更新覆盖了韩国、加拿大、欧洲、美国、香港、新加坡、日本等地区,最高速度可达22.5 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
2月26日更新20.9M/S,2025年最新高速SSR/Shadowrocket/V2ray/Clash订阅链接免费节点地址分享
这一次的节点更新覆盖了韩国、新加坡、加拿大、美国、欧洲、日本、香港等地区,最高速度可达20.9 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
Jackson 枚举序列化/反序列化
枚举类: import com.fasterxml.jackson.annotation.JsonCreator; import com.fasterxml.jackson.annotation.Js
动物疫苗注射部位图片高清(动物疫苗的使用方法及注意事项)
摘要: 今天给各位分享动物疫苗注射部位图片高清的知识,其中也会对动物疫苗的使用方法及注意事项进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、狗狗打.
如何修改项目加载包默认的node_modules路径
修改项目默认node_modules路径 npm install --global xxx 属于全局安装npm install xxx 属于本地安装1、全局路径Windows下的Nodejs npm路
2月17日更新20M/S,2025年最新高速SSR/Clash/V2ray/Shadowrocket订阅链接免费节点地址分享
这一次的节点更新覆盖了美国、加拿大、香港、日本、新加坡、欧洲、韩国等地区,最高速度可达20 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
vue项目中数据更新页面不刷新问题
这种情况可以分为很多种.但是究其原因就是vue3.0以下版本无法监听对象(包括数组以及对象)的变化,当数据发生变化的时候vue的刷新机制是监听不到数据变化的,所以需要我们在实际应用过程中通过各种处理来