
文末附完整源代码实现过程...
想实现这样一个功能,然后pyqt5中又没有现成的组件可以使用,于是就想着只能通过绘图的方式来实现。说到绘图的话,turtle框架无疑是最常见的选择,但其实通过pyqt5的QPainter组件也是可以实现的。而且最后呈现出来的效果还是挺漂亮的。
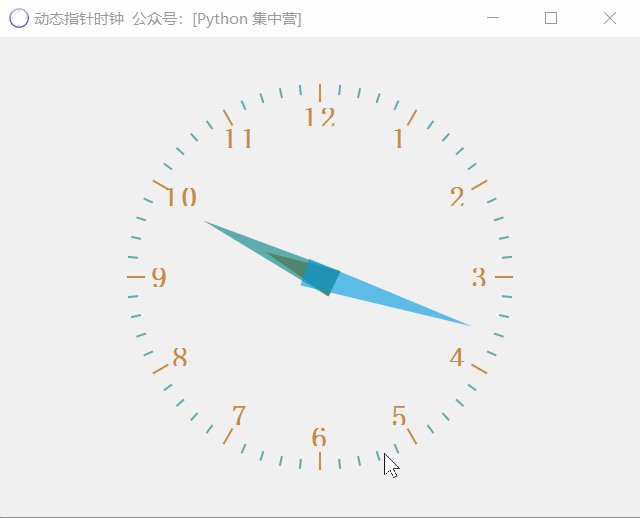
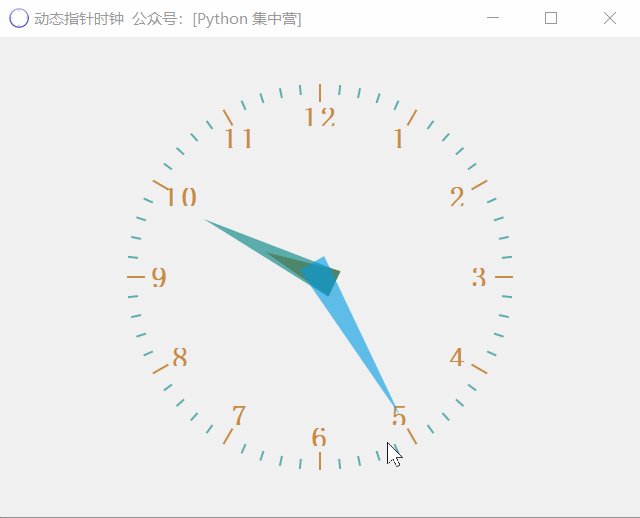
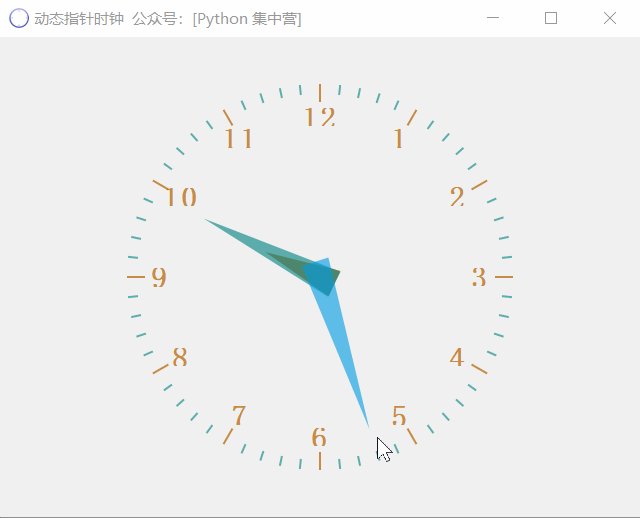
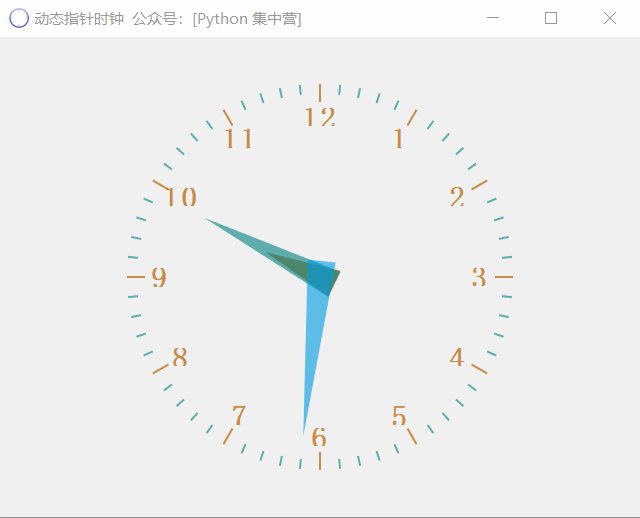
实现思路:通过使用pyqt5的QPainter组件来绘制好时钟的图表,最后通过定时器不断的改变当前当前时间在图表上面的显示位置。这样最终就实现了一个指针时钟在不断的走动的过程。
和前面的UI应用一样,我们用到的UI相关的组件库还是这三个。
from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *这次新使用了一个数学计算库,因为牵扯到数据计算相关的部分。
from math import *应用操作相关的模块
import sys动态时钟的主要实现过程我放在下面了,有需要的朋友可以自己研究一下。
class PointerClock(QWidget): def __init__(self): super().__init__() self.setWindowTitle("动态指针时钟 公众号:[Python 集中营]") self.setWindowIcon(QIcon('clock.ico')) self.timer = QTimer() # 设置窗口计时器 self.timer.timeout.connect(self.update) self.timer.start(1000) def paintEvent(self, event): ''' 实时刷新指针图像 :param event: :return: ''' '''分别定义小时、分钟、秒钟的坐标点''' ''' QPoint(int x, int y);创建坐标点,x、y分别代表横坐标、纵坐标 ''' hour_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -30)] min_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -65)] secn_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -80)] '''定义三种颜色、用于后面设置三种指针的颜色''' hour_color = QColor(182, 98, 0, 182) min_color = QColor(0, 130, 130, 155) sec_color = QColor(0, 155, 227, 155) '''获取QWidget对象的宽度和长度的最小值''' min_size = min(self.width(), self.height()) painter = QPainter(self) # 创建坐标系图像绘制对象 painter.setRenderHint(QPainter.Antialiasing) # 将QWidget对象的中心位置作为绘制的中心坐标点 painter.translate(self.width() / 2, self.height() / 2) # 对尺寸进行缩放 painter.scale(int(min_size / 200), int(min_size / 200)) # 保存状态 painter.save() '''绘制时钟表盘的时间刻度线''' for a in range(0, 60): if (a % 5) != 0: # 每1/60绘制一个刻度线作为分钟刻度线 painter.setPen(min_color) painter.drawLine(92, 0, 96, 0) else: # 每5/60绘制一个刻度线作为小时刻度线 painter.setPen(hour_color) painter.drawLine(88, 0, 96, 0) # 绘制小时刻度线 # 每分钟旋转6度 painter.rotate(360 / 60) # 恢复状态 painter.restore() '''绘制时钟表盘上面的数字''' # 保存状态 painter.save() # 获取字体对象 font = painter.font() # 设置粗体 font.setBold(True) painter.setFont(font) # 获取字体大小 font_size = font.pointSize() # 设置之前定义好的颜色 painter.setPen(hour_color) hour_num = 0 radius = 100 for i in range(0, 12): # 按照12小时制,每三个小时绘制一个小时数字,需要遍历4次 hour_num = i + 3 # 按QT-Qpainter的坐标系换算,3小时的刻度线对应坐标轴0度 if hour_num > 12: hour_num = hour_num - 12 # 根据字体的大小计算出写入小时数字的x、y的位置 x = radius * 0.8 * cos(i * 30 * pi / 180.0) - font_size y = radius * 0.8 * sin(i * 30 * pi / 180.0) - font_size / 2.0 width = font_size * 2 height = font_size painter.drawText(QRectF(x, y, width, height), Qt.AlignCenter, str(hour_num)) # 恢复状态 painter.restore() '''绘制时钟表盘的时、分、秒的指针''' # 获取当前时间 time = QTime.currentTime() # 绘制小时指针 painter.save() # 取消轮廓线 painter.setPen(Qt.NoPen) # 设置小时指针的颜色 painter.setBrush(hour_color) # 小时指针逆时针旋转 painter.rotate(30 * (time.hour() + time.minute() / 60)) # 绘制时钟指针 painter.drawConvexPolygon(QPolygonF(hour_point)) # 恢复状态 painter.restore() # 绘制分钟指针 painter.save() # 取消轮廓线 painter.setPen(Qt.NoPen) # 设置分钟指针的颜色 painter.setBrush(min_color) # 分钟指针逆时针旋转 painter.rotate(6 * (time.minute() + time.second() / 60)) # 绘制分钟指针 painter.drawConvexPolygon(QPolygonF(min_point)) # 恢复状态 painter.restore() # 绘制秒钟指针 painter.save() # 取消轮廓线 painter.setPen(Qt.NoPen) # 设置秒针颜色 painter.setBrush(sec_color) # 秒钟指针逆时针旋转 painter.rotate(6 * time.second()) # 绘制秒钟指针 painter.drawConvexPolygon(QPolygonF(secn_point)) # 恢复状态 painter.restore()最后,还是通过main()函数直接启动整个App。
if __name__ == "__main__": app = QApplication(sys.argv) form = PointerClock() form.show() app.exec_()公众号内回复"动态时钟",获取完整源代码。
【往期精选】
python 日志中最亮的仔,是喜欢的花里胡哨吖...
hashlib.md5()函数来筛选出系统重复文件并移除...
哈撒给,英雄联盟全皮肤下载器来了...
PyQt5的敏感词检测工具制作,运营者的福音...
手绘图片生成器:以雪容融为例一键生成...
刚刚出炉的冬奥会吉祥物:冰墩墩,附源码...
最优美的表格查看插件:tabulate
抖音同款课堂点名系统,PyQt5写起来很简单...
开工啦!批量向PDF文件添加中文水印...
大年初二、做了一个windows通知管理器!
百度图片下载器2.0
gif动态图片生成器,多张图片组合后生成动图...
热门文章
C# DataTable去重,根据列名去重保留其他列
//去掉重复行 DataView dv = table.DefaultView; table = dv.ToTable(true, new string[] { "name", "code" });
@NotEmpty、@NotBlank等注解的正确使用 @Validated和@Valid的区别 解决@NotBlank等注解不生效的问题 使用BindingResult进行接口请求参数的统一校验
文章目录 1. 问题说明 2. 配置依赖 3. 编写注解的bean 4. 常用注解说明 4.1 空检查 4.2 布尔检查 4.3 长度检查 4.4 日期检查 4.5 数值检查 5. 编写co
宠物猫打疫苗多少钱一针_养猫注意事项(给宠物猫打疫苗需要多少钱)
摘要: 今天给各位分享宠物猫打疫苗多少钱一针_养猫注意事项的知识,其中也会对给宠物猫打疫苗需要多少钱进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1.
动物诊疗许可证申领准备材料清单(动物诊疗许可证申领条件)
摘要: 本篇文章给大家谈谈动物诊疗许可证申领准备材料清单,以及动物诊疗许可证申领条件对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、开宠物店需要办理哪些手续?具..
vue2.x版本中computed和watch的使用入门详解-关联和区别_在线工具
前面两篇介绍了computed和watch的基本使用 watch篇 computed篇 两者的区别,继续通过代码实现的方式具体去了解 html <li>最开始的value值:{{ n
开宠物店狗粮怎么进货呢(开宠物店狗粮怎么进货呢视频)
摘要: 今天给各位分享开宠物店狗粮怎么进货呢的知识,其中也会对开宠物店狗粮怎么进货呢视频进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、狗粮哪里买.
原生实现C#和Lua相互调用-Unity3D可用
引言 本篇简单介绍如何在C#中执行Lua脚本,传递数据到Lua中使用,以及Lua中调用C#导出的方法等。在Unity中开发测试,并打IL2CPP的And
成都宠物领养中心官网(成都宠物领养中心在哪)
摘要: 本篇文章给大家谈谈成都宠物领养中心官网,以及成都宠物领养中心在哪对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、启明小动物保护中心请问你们中心的具体地址..
4月13日更新19.7M/S,2025年最新高速Shadowrocket/V2ray/SSR/Clash订阅链接免费节点地址分享
这一次的节点更新覆盖了日本、欧洲、香港、加拿大、韩国、美国、新加坡等地区,最高速度可达19.7 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
宠物鲜粮市场规模分析报告(宠物粮食市场)
摘要: 今天给各位分享宠物鲜粮市场规模分析报告的知识,其中也会对宠物粮食市场进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、宠物的用品市场分析?..