目录
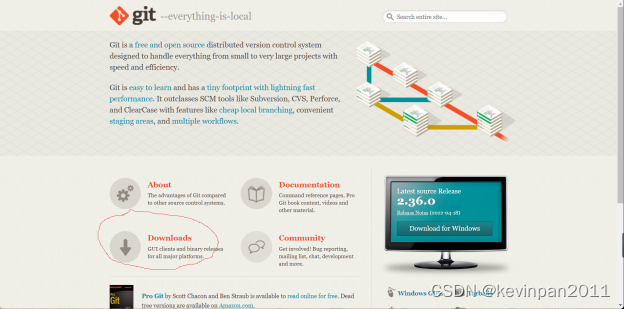
1.1.1登录git官网:Git (git-scm.com)点击击图中红线圈出的Downloads,进入下载页面。
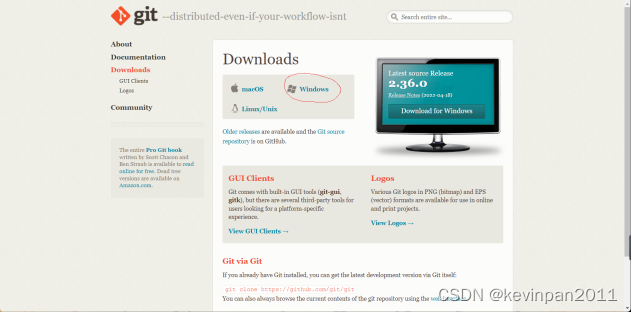
1.1.2根据自己系统,下载相应git软件(本人是win11)。
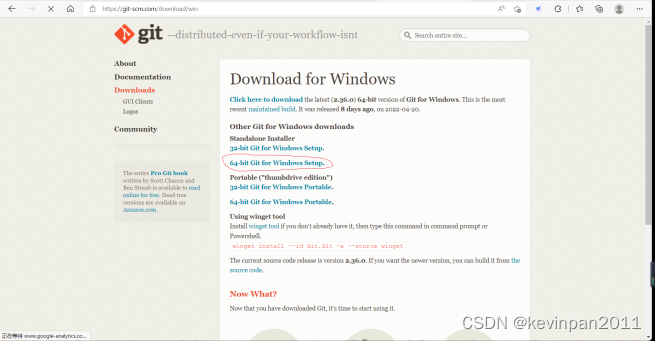
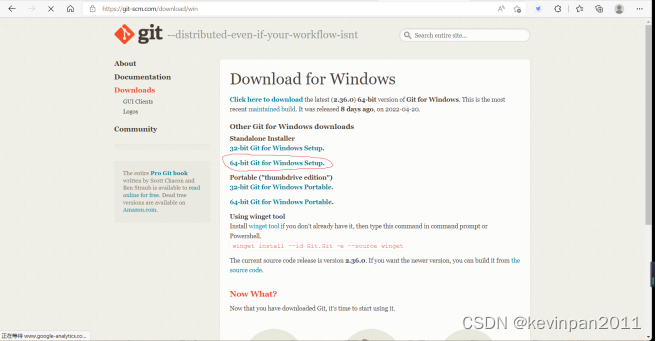
1.1.3 根据自己电脑,选择32位,或者64位的软件,本人选择64位安装版本。
1.1.4下载完成后,运行安装软件,一路默认下去,完成安装(本人修改了安装路径,其他一路默认)。
1.2.1 在桌面空白处右键点击:Git Bash Here
2 gitee创建远程仓库,拉取到本地,添加本地代码,上传到仓库
1.1下载与安装
1.1.1登录git官网:Git (git-scm.com)点击击图中红线圈出的Downloads,进入下载页面。

1.1.2根据自己系统,下载相应git软件(本人是win11)。

1.1.3根据自己电脑,选择32位,或者64位的软件,本人选择64位安装版本。

1.1.4下载完成后,运行安装软件,一路默认下去,完成安装(本人修改了安装路径,其他一路默认)。

1.2 git配置
1.2.1 在桌面空白处右键点击:Git Bash Here

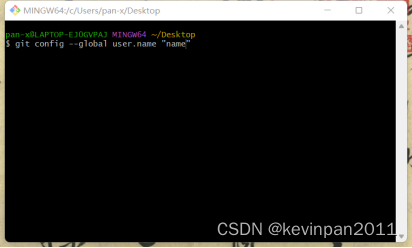
1.2.2配置用户名
git config --global user.name"your username"

注意:用户名可以随意命名,由于本人使用的是gitee,所以用户名与邮箱均与其一致,方面记忆和后续操作。
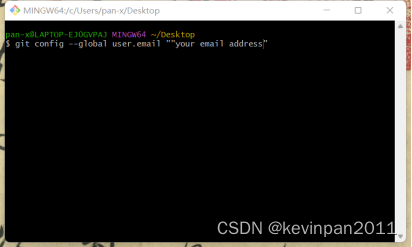
1.2.3配置用户邮箱
git config --global user.email"your email address"

1.2.4查询是否设置成功
git config user.name
git config user.email
或者用如下一条命令也可以:
git config --list --global
注:之后就可以开始git之旅了,可以先在本地目录初始化仓库,然后推送到git托管平台(本人使用的gitee)。也可以先在网页端,建立远程仓库,拉取到本地目录,在目录中添加要编辑管理的代码文件,编辑、修改、测试后更新到git托管平台。
2.1登录gitee账号
2.2点击下图加号,新建仓库

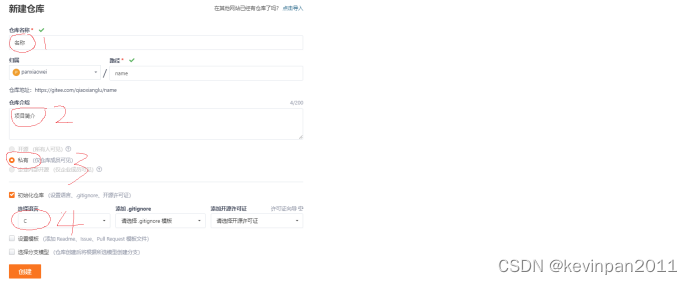
2.3 新建仓库选项

- 仓库名称
- 项目简介。
- 类型(权限)。
- 编程语言。
- 最后点击最下面的创建。
2.4 将创建好的仓库拉取到本地
1.文件夹内右键,选择Git Bash Here,打开命令行窗口。


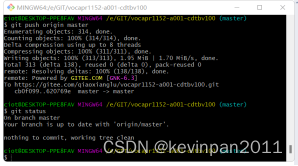
2. 在命令行输入:git clonehttps://gitee.com/qiaoxianglu/vocapr1152-a001-cdtbv100.git.
注意:网址为仓库地址,注意密码模式选https,公钥或者私钥选ssh.
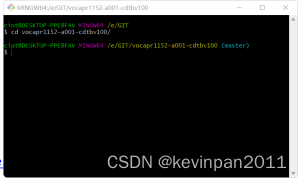
3.进入本地仓库目录

注意:进入仓库目录可以入上图用cd vocapr1152-a001-cdtbv100/
命令,也可以在双击文件夹直接进入,点击右键,在快捷方式点击Git Bash Here如下图所示:

4.拷贝本地代码工程文件到本地仓。
5.编辑调试代码。
2.5 更新代码到远程仓库
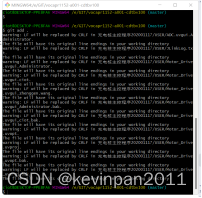
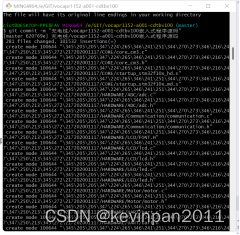
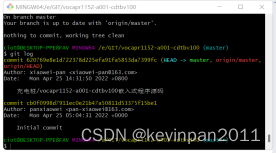
1.git add .//指定更新内容 . 表示全部更新,test.txt 表示更新指定文件

2.git commit -m "一些注释说明" //添加说明

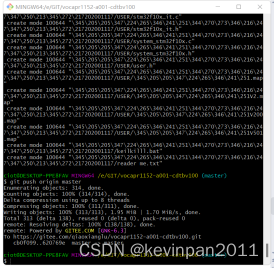
3.git push origin master push代码到远程仓库

4.查看状态git status
输入:git status 查看是否修改更新。

5.查看状态git log

如果仅仅只是自己代码,可能上传比较多,如果是多人协同,则需要下载小伙伴的最新代码(或者自己换了电脑,也需要下载操作)。
3.1登录
Gitee - 基于 Git 的代码托管和研发协作平台 登录账号
3.2克隆下载
点击:仓库/下载的项目文件夹/(克隆/下载),复制,此处复制的是网址链接(注意选择ssh免密,还是https模式)。然后在本地文件夹内,鼠标右击选择:Git Bash Here(安装好git),在命令行输入:
git clone +粘贴复制到的网址链接,回车,静等下载完成。
3.3下载完成切换分支
下载完成后输入:cd+项目名称 进入工程目录
输入:git branch -a 查看分支
输入:git checkout develop 切换到develop分支(根据自己的分支名称操作)
3.4查看历史版本变更
输入:git log 可以查看版本变更(按q退出git log 页面)
3.5完成下载
至此远程代码下载到本地,进入工程目录双击工程文件(同事编写的脚本文件),之后打开工程文件,即可编辑、修改、调试。
3.6查看代码状态(是否更新、修改、修改了那些地方)
输入:git status
3.7更新到远程仓库(进入工程目录)
git add .//指定更新内容 . 表示全部更新,test.txt 表示更新指定文件
git commit -m"一些注释说明"//添加更新说明
git push origin master//执行更新操作 绑定好的可以直接push
3.8重新编程调试项目
完成以上操作之后,如果别的小伙伴或者自己在别的机子重新修改了代码,要再调试、完善代码,需要先从远程仓库拉取一下:
git pull, git pull origin 分支名称(本地):分支名称(远程)
确保获得最新代码。每次修改完善代码,测试OK后,按照更新到远程仓库操作步骤,及时更新到远程仓库。
3.9重新建立分支
另外开发代码可以重新建立一个分支,切换到新分支:
git checkout -b newfeat
switched to a new branch ‘newfeat’
3.10提交分支到本地仓库
git add .
git commit -m "feat: add a new feat" 添加备注,提交到本地仓库
3.11新建远程分支
git push origin 分支名称(本地):分支名称(远程)
热门文章
C#实现文件Move和Copy操作_C#教程_
文件移动(Move)操作和文件的复制(Copy)是C#程式开发经常遇到的方法,根据传入的源文件地址和目标文件地址参数,实现对文件的操作。实现代码如下: Move操作代码 public static
猫粮制作机器设备厂家有哪些(猫粮制作机器设备厂家有哪些呢)
摘要: 本篇文章给大家谈谈猫粮制作机器设备厂家有哪些,以及猫粮制作机器设备厂家有哪些呢对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、东莞包装机械厂家有哪些?...
1月24日更新20.1M/S,2025年最新高速V2ray/SSR/Clash/Shadowrocket订阅链接免费节点地址分享
这一次的节点更新覆盖了欧洲、加拿大、美国、新加坡、韩国、香港、日本等地区,最高速度可达20.1 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
本地宠物领养机构排名(当地宠物领养基地)
摘要: 今天给各位分享本地宠物领养机构排名的知识,其中也会对当地宠物领养基地进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、宠物领养是在哪些平台比.
同城免费领养宠物怎么领取 同城免费领养宠物怎么领取的
摘要: 大家好,今天小编关注到一个比较有意思的话题,就是关于同城免费领养宠物怎么领取的问题,于是小编就整理了4个相关介绍同城免费领养宠物怎么领取的解答,让我们一起看看吧。58上怎么发布免费
领养宠物在哪里领养(领养宠物狗的地方在哪里)
摘要: 本篇文章给大家谈谈领养宠物在哪里领养,以及领养宠物狗的地方在哪里对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、哪里有领养狗狗的?2、...
git下载、安装、配置与简单应用
目录 1 git下载、安装与配置 1.1下载与安装 1.1.1登录git官网:Git (git-scm.com)点击击图中红线圈出的Downloads,进入下载页面。 1.1.2根据自己系统,下载相应
狗粮品牌大全国产排行榜前十名(国内狗粮十大品牌)
摘要: 本篇文章给大家谈谈狗粮品牌大全国产排行榜前十名,以及国内狗粮十大品牌对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、狗粮排名前十品牌国产2、...
2月4日更新18.9M/S,2025年最新高速Clash/Shadowrocket/SSR/V2ray订阅链接免费节点地址分享
这一次的节点更新覆盖了加拿大、新加坡、韩国、美国、香港、欧洲、日本等地区,最高速度可达18.9 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
vue中Element UI表格分页功能的实现
一、需求问题 在vue的开发中,如果需要开发管理系统,那么Element UI就是一个不错的UI框架。在Element UI中的表格数据,如果数据量大的话,通过后端进行分页。如果数据量不大的话,我们可