录屏软件很卡,实际效果是非常流畅的
本质都一样,只不过一个是单行、一个是双列,使用的是vuedraggle组件vuedraggle
draggable就是组件,两个组件都写同一个group,则两栏可以互相拖拽,list绑定对应的数据源
// 左边栏 <div style="float: left"> <draggable animation="300" group="module" :list="form.left"> <div class="left" :style="{height: leftModuleHeight}" v-for="(item,index) in form.left" v-model="form.left[index]"> <span class="text-option">{{ item.name }}</span> <i class="el-icon-error" style="color: red;font-size: 20px;display: flex;margin-top: -55px;margin-left: 190px;cursor: pointer" @click="removeModule(item.name)"></i> </div> </draggable> </div> // 右边栏 <div style="float: right"> <draggable animation="300" group="module" :list="form.right"> <div class="left" :style="{height: rightModuleHeight}" v-for="(item,index) in form.right" v-model="form.right[index]"> <span class="text-option">{{ item.name }}</span> <i class="el-icon-error" style="color: red;font-size: 20px;display: flex;margin-top: -55px;margin-left: 190px;cursor: pointer" @click="removeModule(item.name)"></i> </div> </draggable> </div> // 数据 form: { left: [ {id: "xiangmujindu", name: "项目进度"}, {id: "huanjingjiance", name: "环境检测"}, {id: "shipingjiankong", name: "视频监控"} ], right: [ {id: "jixiecheliang", name: "机械/车辆"}, {id: "anquanjiankong", name: "安全监控"}, {id: "xiangmudongtai", name: "项目动态"} ] }, // 动态计算div高度,确保拖拽是,div不会被撑开 computed: { leftModuleHeight: function () { return (480 / this.form.left.length) + 'px'; }, rightModuleHeight: function () { return (480 / this.form.right.length) + 'px'; } }, method: { // 移除按钮的操作 removeModule(name) { if (this.form.left.some(v => v.name === name)) { this.form.left.splice(this.form.left.findIndex(value => value.name === name),1); }else this.form.right.splice(this.form.right.findIndex(value => value.name === name),1); }, } 热门文章
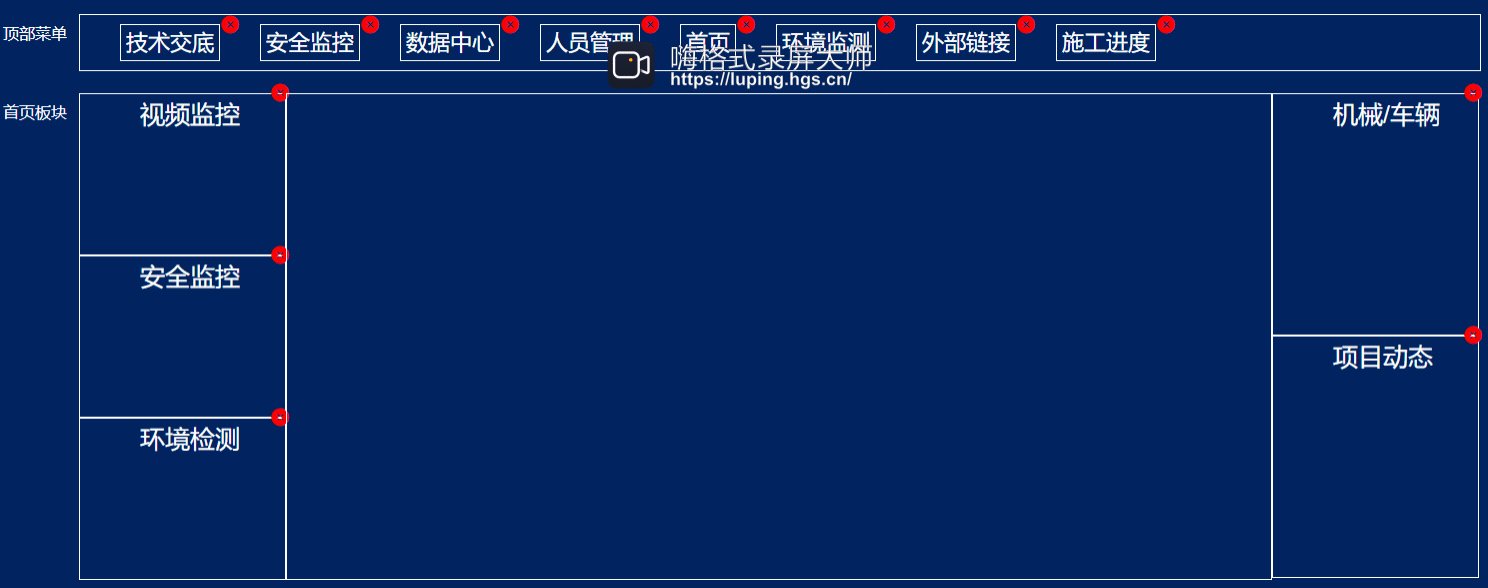
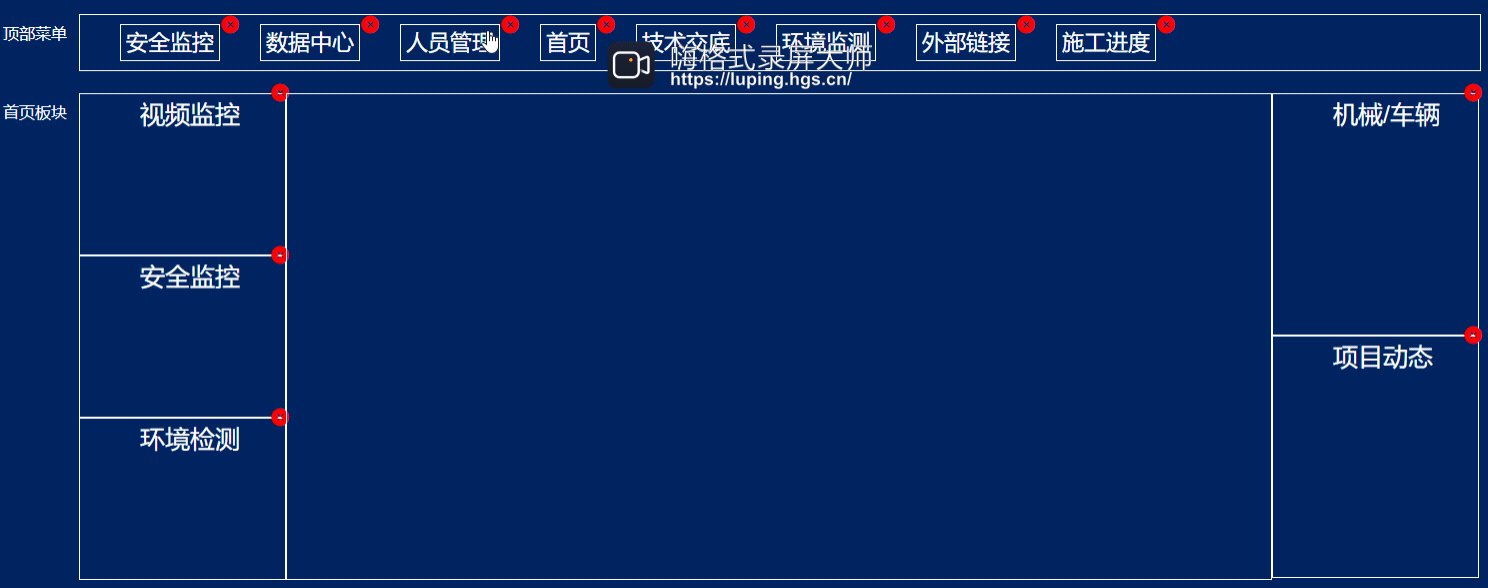
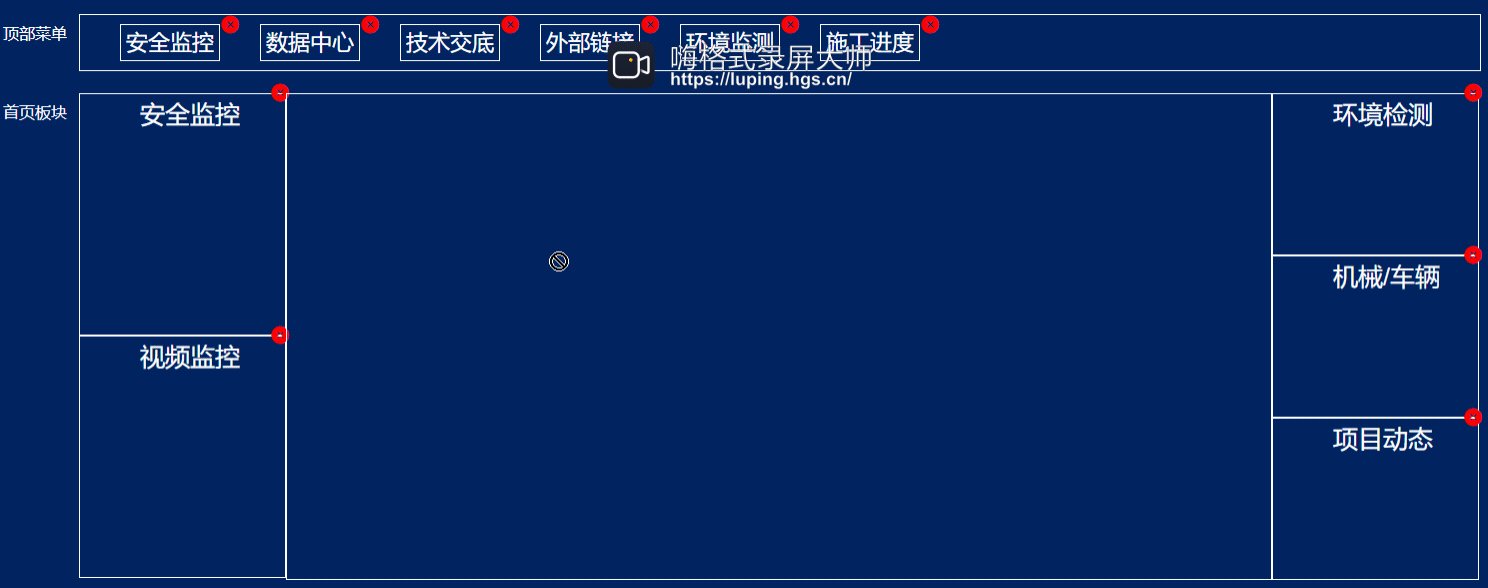
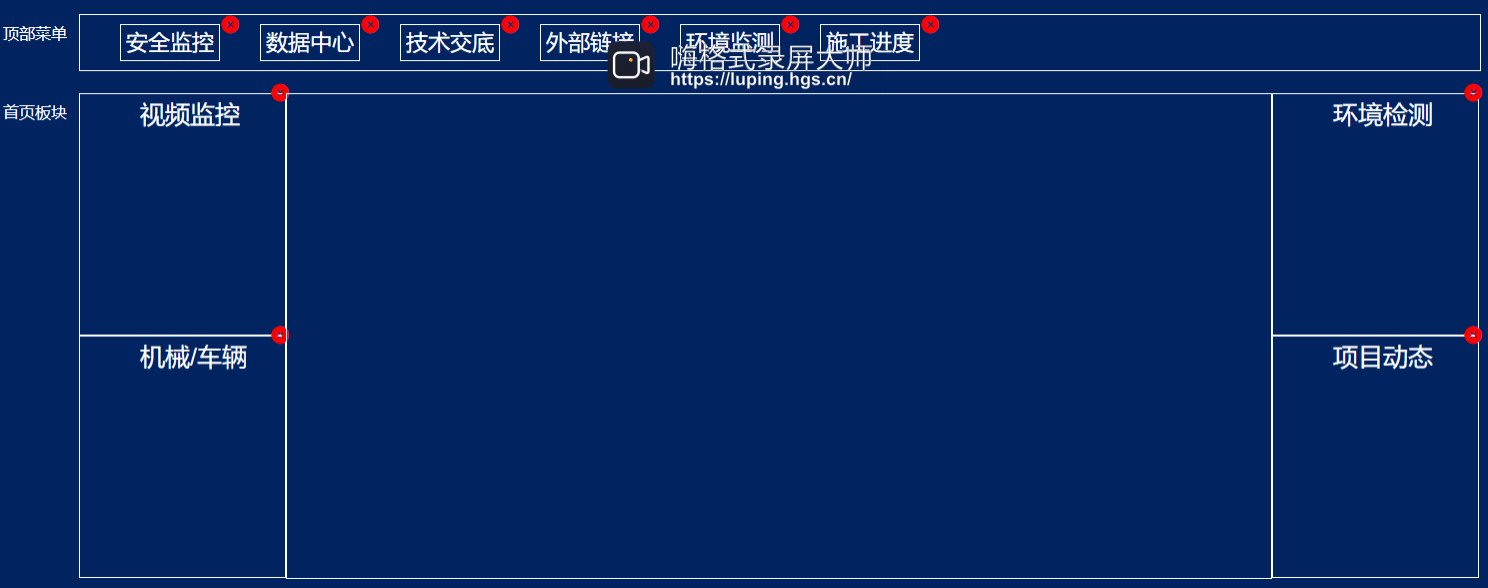
vue实现拖拽排序、移除
vue实现拖拽排序、可用于图片、模块交换位置 效果 以“首页模块”为例 录屏软件很卡,实际效果是非常流畅的 本质都一样,只不过一个是单行、一个是双列,使用的是vuedraggle组件vued
重庆猫领养(重庆猫网领养)
摘要: 今天给各位分享重庆猫领养的知识,其中也会对重庆猫网领养进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、重庆江津区猫领养中心地址...
宠物疫苗可以带上火车吗(宠物用疫苗可以带上高铁吗)
摘要: 本篇文章给大家谈谈宠物疫苗可以带上火车吗,以及宠物用疫苗可以带上高铁吗对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、宠物可以上火车吗2、...
vue项目中数据更新页面不刷新问题
这种情况可以分为很多种.但是究其原因就是vue3.0以下版本无法监听对象(包括数组以及对象)的变化,当数据发生变化的时候vue的刷新机制是监听不到数据变化的,所以需要我们在实际应用过程中通过各种处理来
动物防疫法2021不牵绳(动物防疫法禁养犬有哪些)
摘要: 今天给各位分享动物防疫法2021不牵绳的知识,其中也会对动物防疫法禁养犬有哪些进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、5月1日起遛.
12月23日更新21.1M/S,2024年最新高速Shadowrocket/SSR/V2ray/Clash订阅链接免费节点地址分享
这一次的节点更新覆盖了新加坡、加拿大、香港、美国、欧洲、日本、韩国等地区,最高速度可达21.1 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
动物疫苗产业链 动物疫苗产业链全景展望
摘要: 大家好,今天小编关注到一个比较有意思的话题,就是关于动物疫苗产业链的问题,于是小编就整理了2个相关介绍动物疫苗产业链的解答,让我们一起看看吧。智飞生物做什么的?哈药集团都生产销售什
12月26日更新20.9M/S,2024年最新高速SSR/V2ray/Clash/Shadowrocket订阅链接免费节点地址分享
这一次的节点更新覆盖了美国、加拿大、韩国、欧洲、日本、新加坡、香港等地区,最高速度可达20.9 M/S。只需复制下方的Clash/v2ray订阅链接,在客户端添加后即可正常使用。
动物医院实践心得体会怎么写范文四年级(动物医院实践个人总结)
摘要: 本篇文章给大家谈谈动物医院实践心得体会怎么写范文四年级,以及动物医院实践个人总结对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。本文目录一览:1、医院志愿服务心得体会...
服务器安全加固 – Linux_在线工具
一、账号和口令 1.1 禁用或删除无用账号 查看 /etc/passwd 文件查看是否有无用的账号,如果存在则删除,降低安全风险。 操作步骤: 使用命令userdel <用户名>&nbs